React Ui Calendar. Ultimate calendar for your react app. You can use it in any.

The date range calendar lets the user select a range of dates without any input or popper / modal. See below our beautiful calendar example that.
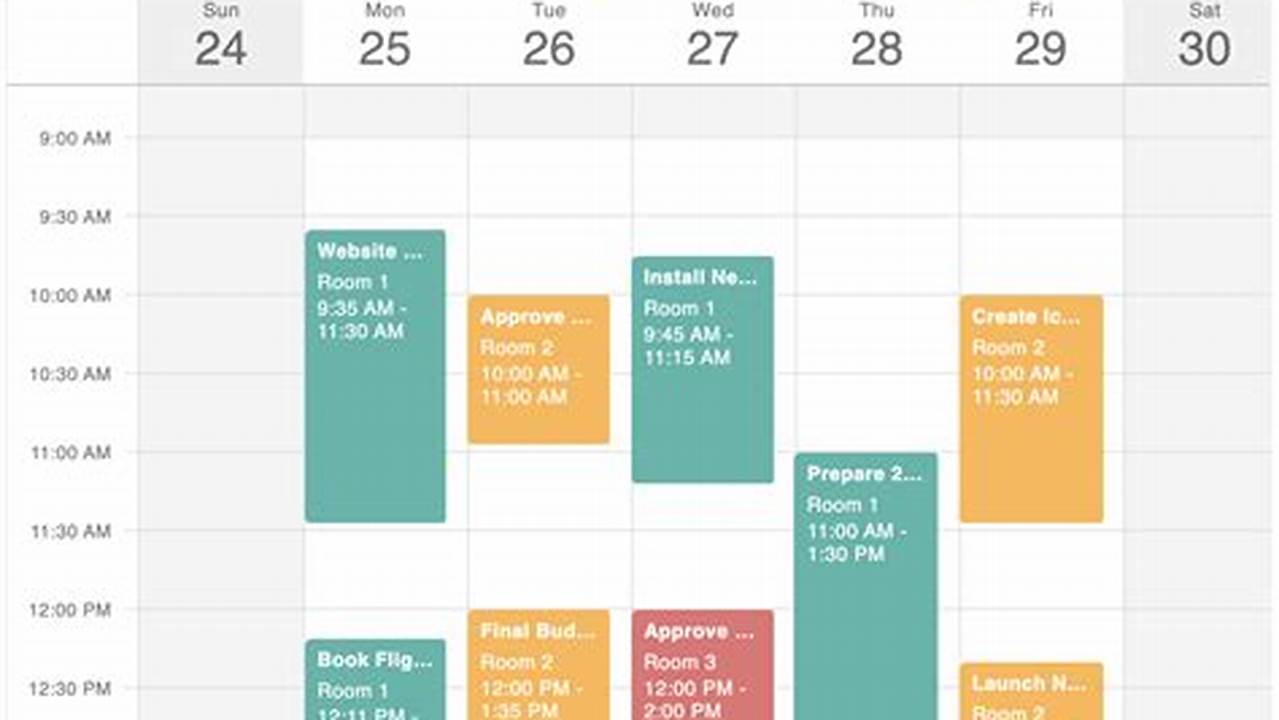
Day / Week / Month / Year / Agenda / List Views.
It provides month, year, and decade view options to quickly navigate to the desired date.
What Is React Lightweight Calendar?
How to use react calendar components for web applications.
The Calendar Is A Ui Component That Displays A Calendar And Allows An End User To Select The Required Date Within A Specified Date Range.
Images References :
The Calendar Component Is Designed To Offer A Wide Range Of Customization Options, Enabling You To Tailor Both Its Appearance And Behavior.
You can use it in any.
Seamless Integration With The React.
The calendar is a ui component that displays a calendar and allows an end user to select the required date within a specified date range.
We'll Also Demonstrate How To Style And Customize Your Calendar Using Css.
